السلام عليكم ورحمة الله وبركاته
اهلا وسهلا من جديد
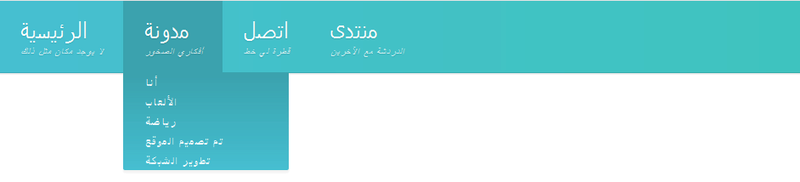
اليوم نقدم لكم نافبار بشكل جديد وله روابط اضافية يمكنك وضعه بالرئيسية تضع به روابط والخ
صورة له
https://i.servimg.com/u/f58/19/13/48/56/oi_10.png
طريقة الوضع ؟
يمكنك وضعه فى اى مكان تريده بتومبلايت او عبر HTML او غيرها من الاماكن التى تريد وضعها به
ولكن الطريقة المفضلة هى عبر التومبلايت
ادخل الى قالب:overall_header
ثم ابحث عن الرمز التالى وضع اسفله الكود
الكود:نسخ الكود
الكود:
<a id="top" name="top" accesskey="t"></a>فضلا وليس امر ضع رد ليظهر لك المحتوى
نسخ الكود
الكود:نسخ الكود
والقادم اجل باذن الله
نسخ الكود
الكود:نسخ الكود
الكود:
<style>* {margin: 0;padding: 0;outline: none;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;} /*وهبة الساحر*/ header { background: linear-gradient(to left,rgba(54,194,182,0.96) 0,rgba(62,188,207,0.96) 100%); border-bottom: 1px solid rgba(0,0,0,.1); box-shadow: 0 1px 1px 0 rgba(0,0,0,.1); display: block; position: fixed; width: 100%; z-index: 1000; } header > nav > ul { display: flex; flex-wrap: wrap; justify-content: flex-start; list-style: none; margin: 0; padding: 0; } header > nav > ul > li { flex: 0 1 auto; margin: 0; padding: 0; position: relative; transition: all linear 0.1s; } header > nav > ul > li:hover { background: rgba(58,162,173,1); } header > nav > ul > li a + div { background: linear-gradient(to bottom,rgba(58,162,173,1) 0,rgba(62,188,207,0.96)100%);; border-radius: 0 0 2px 2px; box-shadow: 0 3px 1px rgba(0,0,0,.05); display: none; font-size: 1rem; position: absolute; width: 195px; } header > nav > ul > li:hover a + div { display: block; } header > nav > ul > li a + div > ul { list-style-type: none; } header > nav > ul > li a + div > ul > li { margin: 0; padding: 0; } header > nav > ul > li a + div > ul > li > a { color: rgba(255,255,255,.9); display: block; font-size: .75rem; letter-spacing: 1.5px; padding: .25rem 1.5rem; text-decoration: none; text-transform: uppercase; } header > nav > ul > li a + div > ul > li:hover > a { background-color: rgba(0,0,0,.15); } header > nav > ul > li > a { align-items: flex-start; color: #fff; display: flex; font-size: 1.55rem; font-weight: 200; letter-spacing: 1px; max-width: 130px; padding: 1rem 1.5rem; text-decoration: none; text-shadow: 0 1px 1px rgba(0,0,0,.1); transition: all linear 0.1s; } header > nav > ul > li > a > div > span { color: rgba(255,255,255,.75); display: block; font-family: Georgia, "Times New Roman", Times, serif; font-size: .7rem; font-style: italic; line-height: 1rem; max-width: 260px; } @media (min-width: 990px) { header > nav > ul > li > a { max-width: 500px; font-size: 1.7rem; line-height: 2rem; } header > nav > ul > li > a > div > span { margin: 4px 0 0; }}</style> <header> <nav role="navigation"> <ul> <li> <a href="/"> <div> الرئيسية <span>لا يوجد مكان مثل ذلك</span> </div> </a> </li> <li> <a href="#"> <div> مدونة <span>أفكاري الصخور</span> </div> </a><div> <ul> <li><a href="#">أنا</a></li> <li><a href="#">الألعاب</a></li> <li><a href="#">رياضة</a></li> <li><a href="#">تم تصميم الموقع</a></li> <li><a href="#">تطوير الشبكة</a></li> </ul> </div> </li> <li> <a href="/contact"> <div> اتصل <span>قطرة لي خط</span> </div> </a> </li> <li> <a href="/forum"> <div>منتدى <span>الدردشة مع الآخرين</span> </div> </a> </li> </ul> </nav></header>والقادم اجل باذن الله