السلام عليكم ورحمة الله وبركاته
حصرية:(كود وضع قائمة بجانب المنتدى بشكل جديد وحصرى / ومتعددة الالوان )
اليوم سأقدم لكم كود حصرى ومميز وهو وضع قائمة بجانب الايمين من المنتدى بشكل جديد جدا
رابط مباشر لمشاهدة الكود على الطبيعة
معيانة
طريقة وضعه ؟
يمكنك وضعه فى التومبلايت عبر قالب : overall_footer_end
ضع الكود قبل
</body>
</html>
ملاحظة: الكود يظهر فقط للزوار وليس للأعضاء او المشرفين او المدراء!!
اما اذا ارت اظهاره للجميع يمكنك وضعه فى التشكيلات العامة
ضع الكود قبل
</body>
</html>
ملاحظة: الكود يظهر فقط للزوار وليس للأعضاء او المشرفين او المدراء!!
اما اذا ارت اظهاره للجميع يمكنك وضعه فى التشكيلات العامة
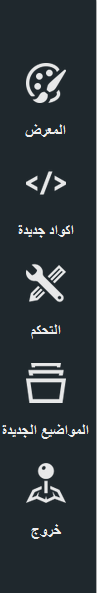
:: صوره حول الكود 

https://2img.net/h/oi63.tinypic.com/2vs59gg.png
صورة قبل المرور عليه ؟

https://2img.net/h/oi66.tinypic.com/warads.png
الكود:
<!DOCTYPE html> <html lang="ar"> <head> <meta charset="utf-8" /> <title>تم التصميم بواسطة وهبة الساحر</title> <!-- CSS لغة العرض --> <style> /*======وهبة الساحر============== NAVIGATION ======= تم التصميم =========*/ .menu-icon { position:fixed; background: #1F282D; width: 48px; height: 120px; border-top-right-radius: 24px; border-bottom-right-radius: 24px; left: -24px; box-shadow: 0px 0px 3px #444; top:45%;} .menu-icon img { padding: 15px 0 0 25px; opacity: 0.8;} #navbar a { text-decoration: none; color: #ededed;} .shownav{ z-index:9999; width:40px; height:100%; left:0; top:0; position:fixed;} .hidenav0{ z-index:-9999; width:0; height:100%; left:0; top:0; position:fixed;} .hidenav1{ z-index:9996; width:100%; height:100%; left:0; top:0; position:fixed;} .navbar0{ z-index:10000; background:#1f282d; width:100px; height:100%; position:fixed; left:-100px; top:0; vertical-align:middle; display:table;-webkit-transition:all 600ms cubic-bezier(0.000,0,0,1.000);transition:all 600mscubic-bezier(0.000,0,0,1.000);} .navbar1{ z-index:10000; box-shadow: 0px 0px 3px #444; background:#1f282d; width:100px; height:100%; position:fixed; left:0; top:0; vertical-align:middle; display:table;-webkit-transition:all 600ms cubic-bezier(0.000,0,0,1.000);transition:all 600mscubic-bezier(0.000,0,0,1.000);} .navbar-inner { display: table-cell; vertical-align: middle; height: 500px;} .nav-item{ background:#1f282d; text-align:center; vertical-align:middle; display:block; width:100px; height:100px;} .nav-item.one:hover{background:#ED5565;}.nav-item.two:hover{background:#A0D468;}.nav-item.three:hover{background:#FFCE54;}.nav-item.four:hover{background:#5D9CEC;}.nav-item.five:hover{background:#EC87C0;}.nav-item.six:hover{background:#967ADC;} .nav-item img { width: 40px; height: 40px; padding: 15px 0 0 0; opacity: 0.9;} .nav-item p { color: #ededed; font-size: 15px; font-weight: bold;} </style> </head> <body> <div class="menu-icon"><img src="http://projects.timmuennig.com/navigation/left-nav/img/icons-small.png"></div> <div class="shownav" onmouseover="document.getElementById('navbar').className='navbar1'"onmousemove="document.getElementById('hidenav').className='hidenav1'"> </div> <div id="hidenav" class="hidenav0"onmouseover="document.getElementById('navbar').className='navbar0'"onmousemove="document.getElementById('hidenav').className='hidenav0'"> </div> <div id="navbar" class="navbar0"> <!-- navbar --> <div class="navbar-inner"> <a class="nav-item one" href="#ضع رابط المعرض"> <img src="http://projects.timmuennig.com/navigation/left-nav/img/design-icon.png"alt="Design-Icon"/> <p color="white">المعرض</p> </a> <a class="nav-item two" href="#رابط لقسم الاكواد"> <img src="http://projects.timmuennig.com/navigation/left-nav/img/development-icon.png" alt="Development-Icon"/> <p color="white">اكواد جديدة</p> </a> <a div class="nav-item three" href="#support"> <img src="http://projects.timmuennig.com/navigation/left-nav/img/support-icon.png"alt="Support-Icon"/> <p color="white">التحكم</p> </a> <a class="nav-item four" href="#رابط المواضيع الجديد"> <img src="http://projects.timmuennig.com/navigation/left-nav/img/portfolio-icon.png" alt="Portfolio-Icon"/> <p color="white">المواضيع الجديدة</p> </a> <a class="nav-item five" href="#رابط خروج"> <img src="http://projects.timmuennig.com/navigation/left-nav/img/contact2-icon.png" alt="Contact-Icon"/> <p color="white">خروج </p> </a> </div> <!-- end navbar-inner --> </div> <!-- وهبة الساحر --> <!--======وهبة الساحر============== NAVIGATION ======= تم التصميم ========--> <!-- JavaScript لغة التفاعل. --> <script> <!--======وهبة الساحر============== NAVIGATION ======= تم التصميم ========--> $('a[href^=#]').on('click', function(e){ var href = $(this).attr('href'); $('html, body').animate({ scrollTop:$(href).offset().top },'slow'); e.preventDefault(); }); <!--======وهبة الساحر============== NAVIGATION ======= تم التصميم ========--> </script> <!--======وهبة الساحر============== NAVIGATION ======= تم التصميم ========--> </body> </html>شكل اخر
يمكنك استبدال كود css فقط
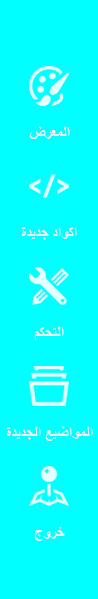
صورة له ؟

https://2img.net/h/oi67.tinypic.com/200qp2g.png
الكود:
.menu-icon { position:fixed; background: #00FFFF; width: 48px; height: 120px; border-top-right-radius: 24px; border-bottom-right-radius: 24px; left: -24px; box-shadow: 0px 0px 3px #444; top:45%;} .menu-icon img { padding: 15px 0 0 25px; opacity: 0.8;} #navbar a { text-decoration: none; color: #ededed;} .shownav{ z-index:9999; width:40px; height:100%; left:0; top:0; position:fixed;} .hidenav0{ z-index:-9999; width:0; height:100%; left:0; top:0; position:fixed;} .hidenav1{ z-index:9996; width:100%; height:100%; left:0; top:0; position:fixed;} .navbar0{ z-index:10000; background:#00FFFF; width:100px; height:100%; position:fixed; left:-100px; top:0; vertical-align:middle; display:table;-webkit-transition:all 600ms cubic-bezier(0.000,0,0,1.000);transition:all 600ms cubic-bezier(0.000,0,0,1.000);} .navbar1{ z-index:10000; box-shadow: 0px 0px 3px #444; background:#00FFFF; width:100px; height:100%; position:fixed; left:0; top:0; vertical-align:middle; display:table;-webkit-transition:all 600ms cubic-bezier(0.000,0,0,1.000);transition:all 600ms cubic-bezier(0.000,0,0,1.000);} .navbar-inner { display: table-cell; vertical-align: middle; height: 500px;} .nav-item{ background:#00FFFF; text-align:center; vertical-align:middle; display:block; width:100px; height:100px;} .nav-item.one:hover{background:#ED5565;}.nav-item.two:hover{background:#A0D468;}.nav-item.three:hover{background:#FFCE54;}.nav-item.four:hover{background:#5D9CEC;}.nav-item.five:hover{background:#EC87C0;}.nav-item.six:hover{background:#967ADC;} .nav-item img { width: 40px; height: 40px; padding: 15px 0 0 0; opacity: 0.9;} .nav-item p { color: #ededed; font-size: 15px; font-weight: bold;}شكل اخر
يمكنك استبدال كود css فقط
صورة له ؟

https://2img.net/h/oi66.tinypic.com/2sbakq9.png
الكود
الكود:
/*============================ NAVIGATION ============================*/ .menu-icon { position:fixed; background: #FF0000; width: 48px; height: 120px; border-top-right-radius: 24px; border-bottom-right-radius: 24px; left: -24px; box-shadow: 0px 0px 3px #444; top:45%;} .menu-icon img { padding: 15px 0 0 25px; opacity: 0.8;} #navbar a { text-decoration: none; color: #ededed;} .shownav{ z-index:9999; width:40px; height:100%; left:0; top:0; position:fixed;} .hidenav0{ z-index:-9999; width:0; height:100%; left:0; top:0; position:fixed;} .hidenav1{ z-index:9996; width:100%; height:100%; left:0; top:0; position:fixed;} .navbar0{ z-index:10000; background:#FF0000; width:100px; height:100%; position:fixed; left:-100px; top:0; vertical-align:middle; display:table;-webkit-transition:all 600ms cubic-bezier(0.000,0,0,1.000);transition:all 600mscubic-bezier(0.000,0,0,1.000);} .navbar1{ z-index:10000; box-shadow: 0px 0px 3px #444; background:#FF0000; width:100px; height:100%; position:fixed; left:0; top:0; vertical-align:middle; display:table;-webkit-transition:all 600ms cubic-bezier(0.000,0,0,1.000);transition:all 600ms cubic-bezier(0.000,0,0,1.000);} .navbar-inner { display: table-cell; vertical-align: middle; height: 500px;} .nav-item{ background:#FF0000; text-align:center; vertical-align:middle; display:block; width:100px; height:100px;} .nav-item.one:hover{background:#ED5565;}.nav-item.two:hover{background:#A0D468;}.nav-item.three:hover{background:#FFCE54;}.nav-item.four:hover{background:#5D9CEC;}.nav-item.five:hover{background:#EC87C0;}.nav-item.six:hover{background:#967ADC;} .nav-item img { width: 40px; height: 40px; padding: 15px 0 0 0; opacity: 0.9;} .nav-item p { color: #ededed; font-size: 15px; font-weight: bold;}

