[size=18]بسم الله الرحمن الرحيم[/size]
[size=18]السلام عليكم ورحمة الله وبركاتة[/size]
[size=18]اهلا بكل اعضاء وزوار منتدى عرب واي الكرام[/size]
[size=18]اليوم طريقة بديلة عن Google drive و Google Code لرفع واستضافة ملفات الجافا سكريبت و css و html[/size]
[size=18]بعد ما تعطلت لي بعض سكريبتات الخاص بي في Google Drive قمت بالبحث [/size]
[size=18]ووجدت ان التحديثات التي قامت بها Google سابقا تم تعطيل كل روابط البرمجية[/size]
[size=18]الموجودة عليه بعد فترة ظهر موقع اخر لـ Google وهو Google Code[/size]
[size=18]Google Code هو عبارة عن خدمة تستضيف المشريع والمطورين لتطوير الويب.[/size]
[size=18]بعد فترة أعلنت جوجل رسميا أن المشروع استضافة خدمة كود جوجل ستغلق في 15 يناير عام 2016. كما قررت نقل معظم مشاريع مفتوحة المصدرالى GitHub.[/size]
[size=18]-ننتقل الى صلب الموضوع:[/size]
[size=18]-اولا مافائدة رفع ملفات js-css-html الخاصة بموقعك او مدونتك؟[/size]
[size=18] 1-زيادة سرعة تحميل الصفحة الخاصة بك وهذا شيئ اجابي لزوار[/size]
[size=18]2-حماية ملفات جافا و css من التلاعب ولاحتيال الذي يقومونا بعض الاشخاص من ادخل الكود الخاص بهم[/size]
[size=18]3-تميل محركات البحث العملاقة مثل Google و Yahoo و yandex وغيره من محركا البحث الى المصادر الامنة وتتمثل في اكواد المواقع [/size]
[size=18]ثانيا كيف تحمي اضافتك او كود الخاص بموقعك ؟[/size]
[size=18]-ما عليك ان تجد موقع يستضيف اكواد الجافا وسي اس اس و الاشتي ام ال[/size]
[size=18]وهو الموضوع الذي نتحدث عنه "موقع بديل" من Google code/drive[/size]
[size=24]اولا عليك حفظ الكود المراد رفعة على الموقع فى ملف تكست يكون نهايته css. او جافا سكربت تكون نهاية الملف js. وملف الهتمل html.[/size]
[size=18]ماعليك الى الذهاب الى الموقع واتبع الخطوات[/size]
[size=18]اضغط هنا
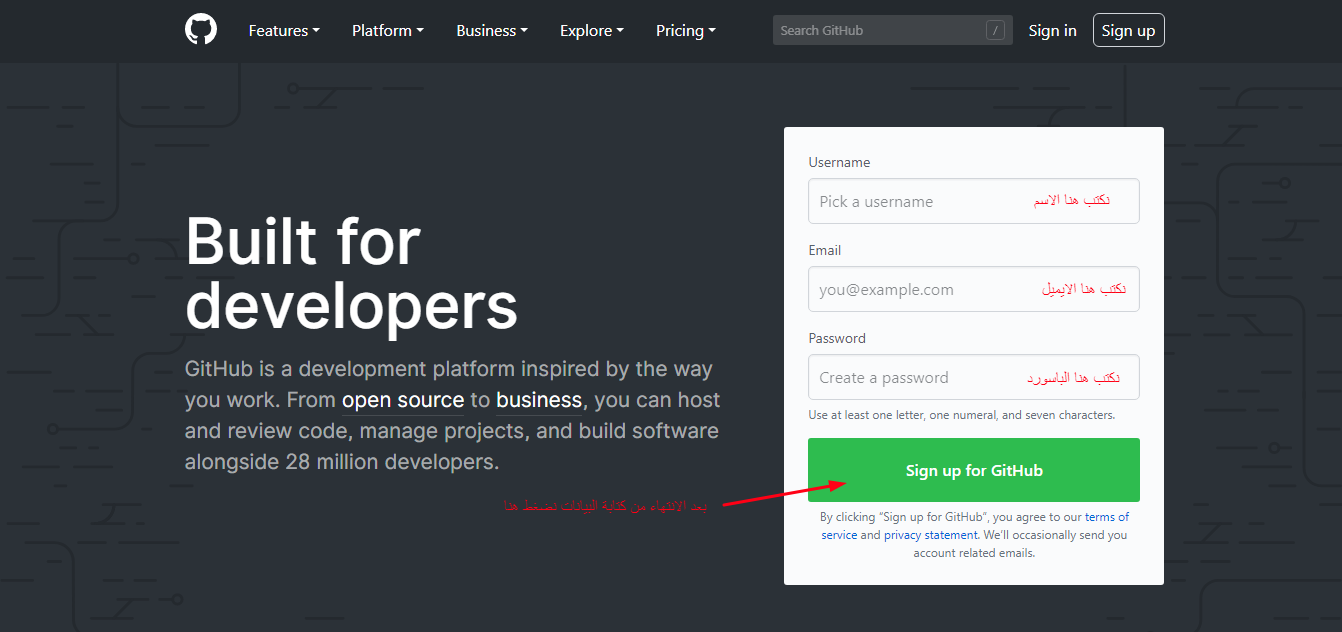
الخطوه الاولى التسجيل[/size]
[size=18]
[size=14]تكبير الصورة معاينة الأبعاد الأصلية.

[/size]
https://i.servimg.com/u/f76/19/95/99/18/116.png
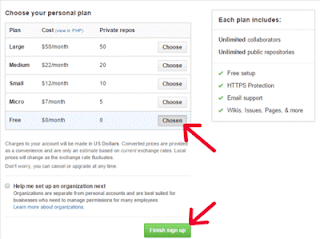
1-1-في الخطوة الاخيرة لتسجيل يجب عليك الضغط على الاختيار الاخير كما مبين في الصورة
ملاحظة: الاختيار الاخير مطلوب

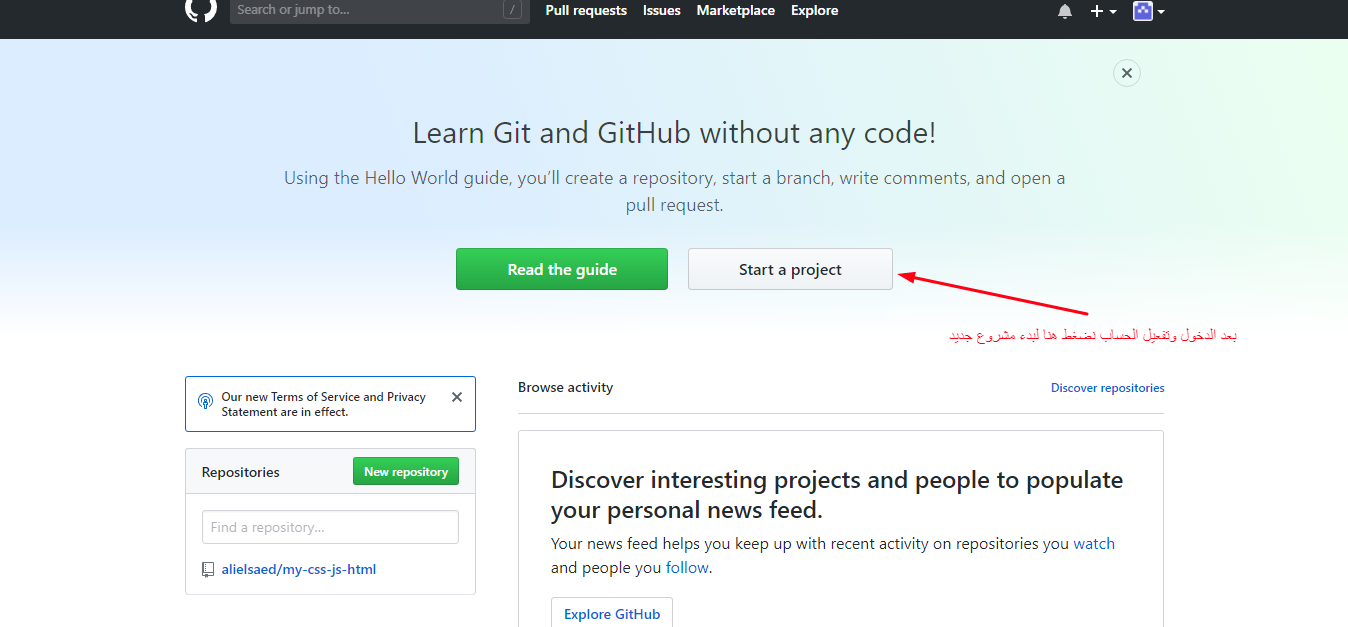
2-1-بعد اكمل المعلومات نختار بداية المشروع:
[size=14]تكبير الصورة معاينة الأبعاد الأصلية.
 [/size]
[/size]https://i.servimg.com/u/f76/19/95/99/18/214.png
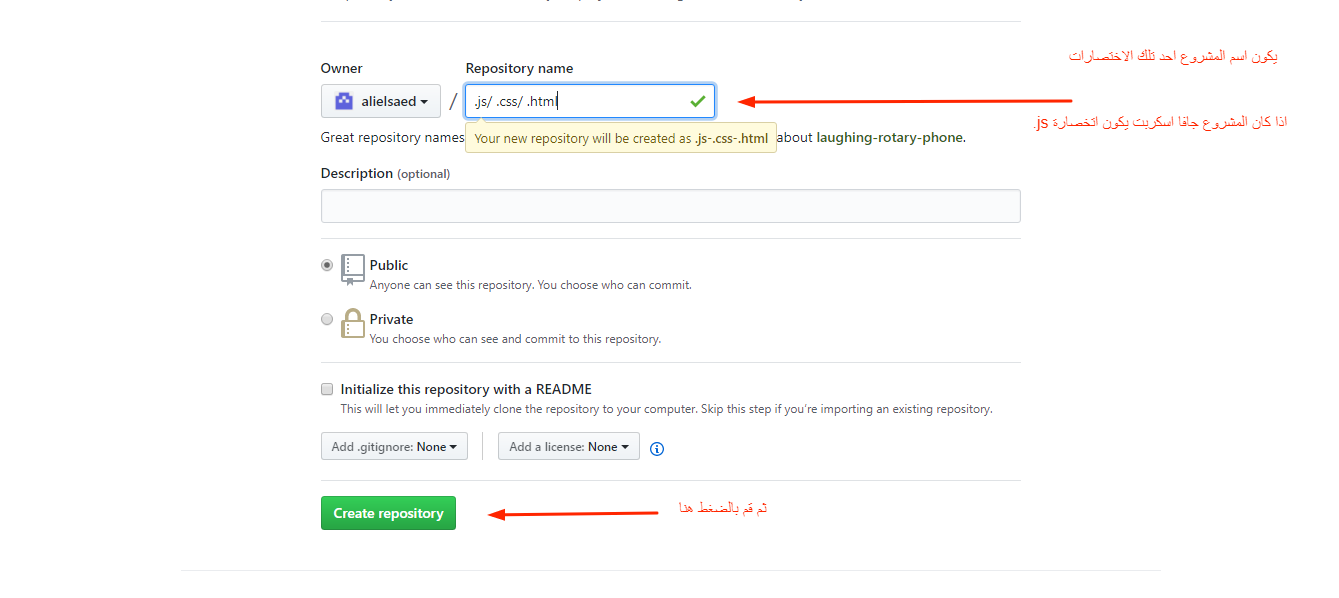
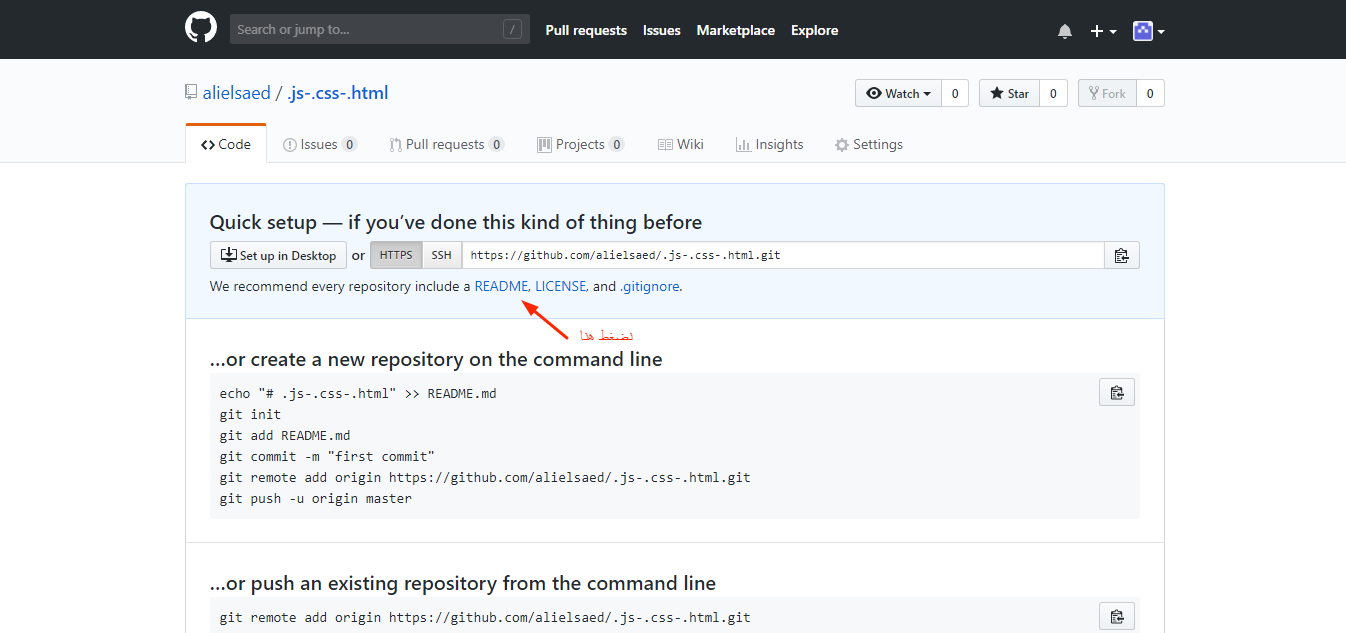
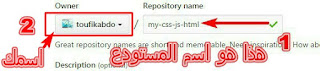
3-1-نملأ الفرغات التالية و انشاء مستودع:
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f76/19/95/99/18/314.png
نفذ الخطوات كما فالصورة
4-1-بعدها نقوم بضغط على ReadMe:
[size=14]تكبير الصورة معاينة الأبعاد الأصلية.
 [/size]
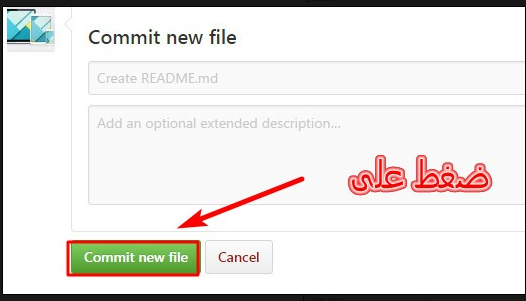
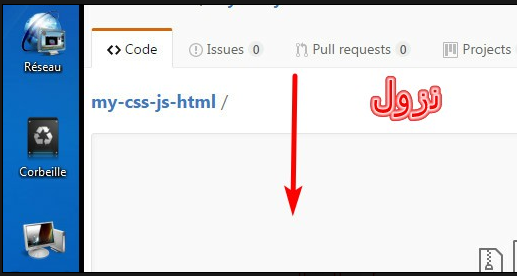
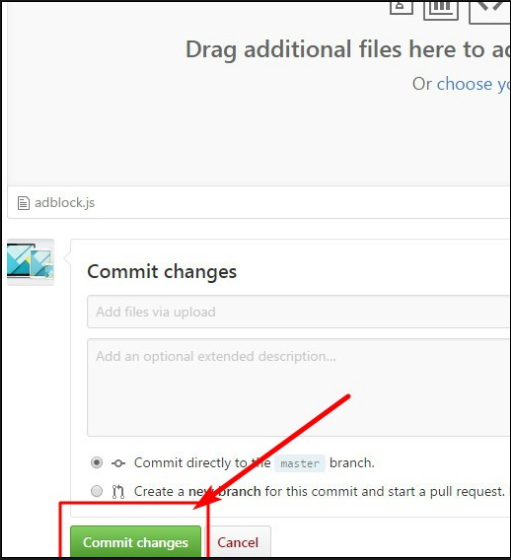
[/size]5-1-بعدها نقوم بنزول الى اخر الصفحة ونضغط commit new file:


https://i.servimg.com/u/f76/19/95/99/18/1111.png
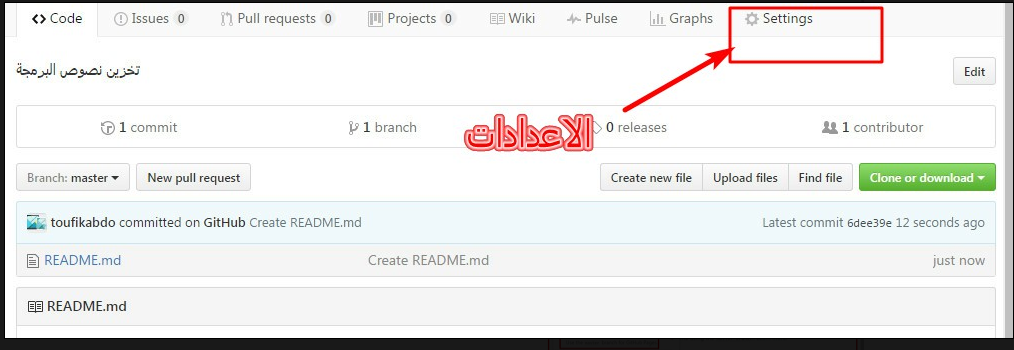
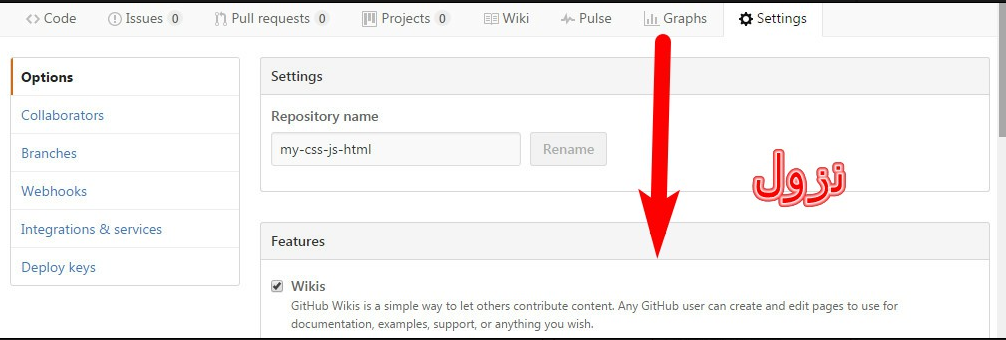
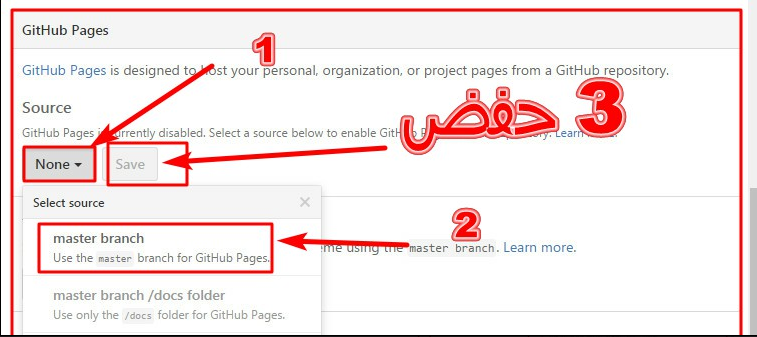
6-1-بعدها نذهب الاعدادات لتفعيل الموقع "الروابط الي فيه":
[size=14]تكبير الصورة معاينة الأبعاد الأصلية.
 [/size]
[/size]++++++++++++
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f76/19/95/99/18/1310.png
++++++++
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f76/19/95/99/18/1410.png
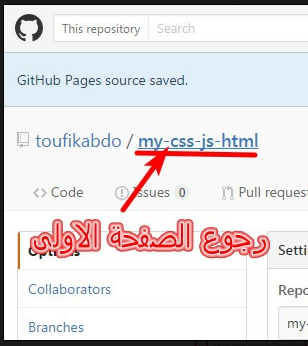
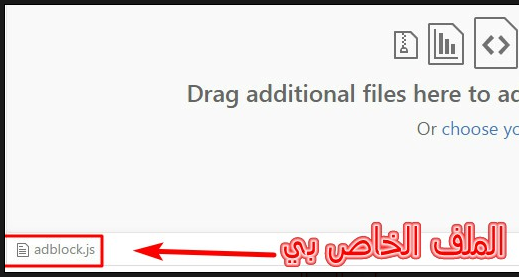
7-1-نرجع الى الصفحة الاولى ونقوم بارفاق ملف امتداده code.js او code.css
او code.Html

https://i.servimg.com/u/f76/19/95/99/18/1510.png
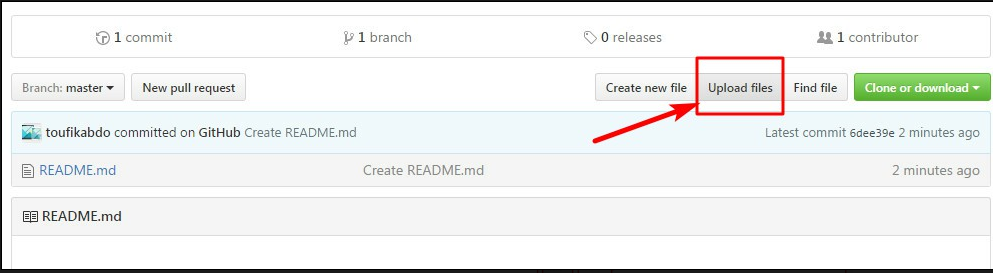
+++++++++++
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f76/19/95/99/18/1610.png
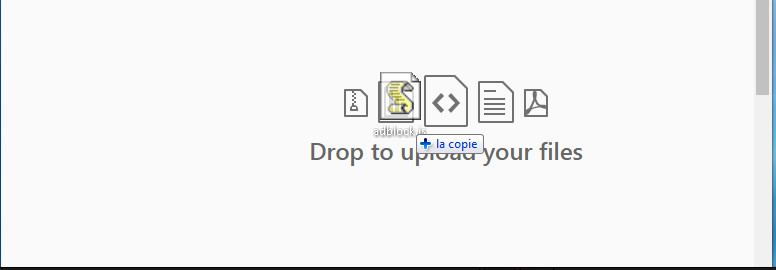
نقوم بتحميل الملف من سطح المكتب
تكبير الصورة معاينة الأبعاد الأصلية.

https://i.servimg.com/u/f76/19/95/99/18/1710.png
+++++++++++++

https://i.servimg.com/u/f76/19/95/99/18/1810.png
+++++++++++++++

https://i.servimg.com/u/f76/19/95/99/18/1910.png
+++++++++

https://i.servimg.com/u/f76/19/95/99/18/2010.png
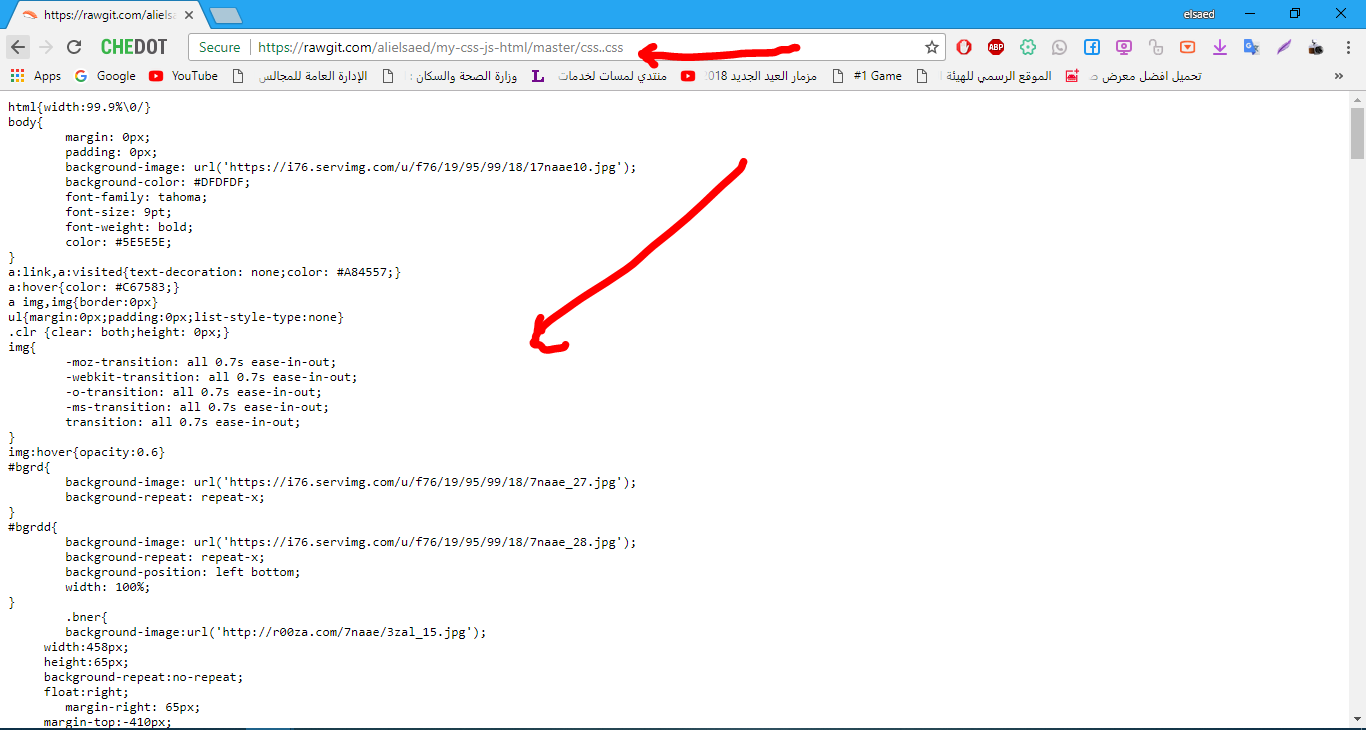
بعد كل هذه الخطواة السؤال كيف تقوم بمعرفة الرابط الملف الذي حملته على الموقع
طريقة بسيطة انظر الى الصورة التالية:
وننسخ رابط المشروع ثم نتوجة الى الرابط اسفل هذه الصورة
[size=14]تكبير الصورة معاينة الأبعاد الأصلية.

[/size]
ملاحظة : ماهوالمستودع و اسمك في الموقع؟
repository المستودع هو "1"
اسمك في الموقع في الصورة "2"

الشرح معقد لكن يجب اتباع الخطوات بدقة
بعد ان وصلنا الى هذه الخطو تبقى لدينا الحصول على رابط مباشر
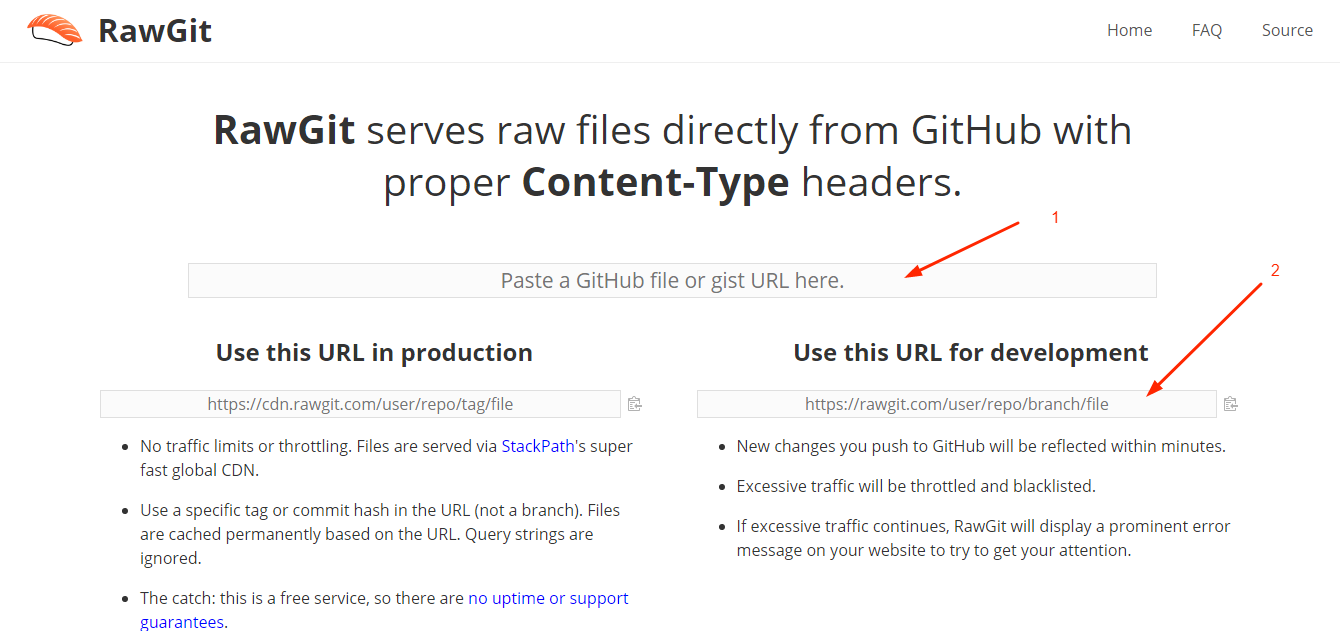
وياتى دوره الموقع الزى يعطينا الرابط المباشر
تفضل بالدخول هنا اضغط هنا
اليك الشرح مصور اتبع الخطوات
[size=14]تكبير الصورة معاينة الأبعاد الأصلية.

[/size]
https://i.servimg.com/u/f76/19/95/99/18/713.png
الرقم 1 تضع الرابط الزى نسختة من الموقع السابق
الرقم 2 هنا يظهر الرابط المباشر يمكنك وضعة فى تصميماتك
واليك النتيجة
[size=14]تكبير الصورة معاينة الأبعاد الأصلية.

[/size]
https://i.servimg.com/u/f76/19/95/99/18/912.png
تم الشرح[/size]

