[size=24]السلام عليكم ورحمة الله وبركاته
[/size]
[/size]
حصريا, كود تغليف الفئات بأكملها للنسخة الثانية فقط
كود وضع ثمانية قطع بين الفئات من الاسفل الا الاعلى من اليمين الا اليسار
هذا الكود بمعنى انهُ يُغلف الفئات بأكملِها بشكل احترافى
[size=16]ملاحظة :الكود يعمل على النسخة الثانية فقط لا غير
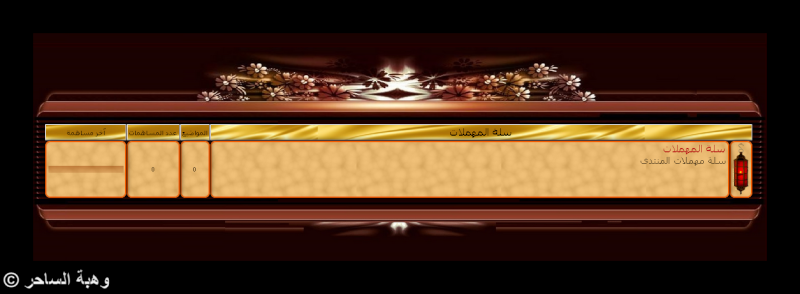
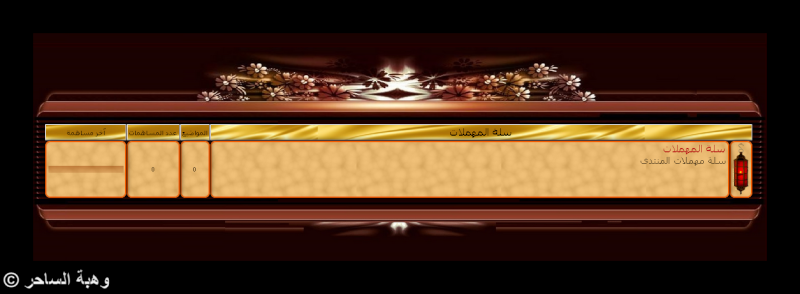
صورة للمعاينه

https://i.servimg.com/u/f21/19/08/62/30/eu_00110.png
لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css
تعطيل كود ال CSS الأصلي: لا
تفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم css
فضلا وليس امر ضع رد ليظهر لك المحتوى
الكود:نسخ الكود
[/size]
[size]
يمكنك تغيير كلن من روابط الصورة المتواجدة بالكود
لن ازيلها لعدم ان يشوش على العضو عند التعديل ..عندما يريد التعديل يستبدل الصور فقط
وتم اضافة شرح مبسط بجانب كل رابط صورة لتوصف مكنها [/size]
كود وضع ثمانية قطع بين الفئات من الاسفل الا الاعلى من اليمين الا اليسار
هذا الكود بمعنى انهُ يُغلف الفئات بأكملِها بشكل احترافى
[size=16]ملاحظة :الكود يعمل على النسخة الثانية فقط لا غير
صورة للمعاينه

https://i.servimg.com/u/f21/19/08/62/30/eu_00110.png
الأن نتوجه الى:
ورقة تصميم cssلوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css
تعطيل كود ال CSS الأصلي: لا
تفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم css
فضلا وليس امر ضع رد ليظهر لك المحتوى
الكود:نسخ الكود
[/size]
الكود:
.forumline { background: url("http://i19.servimg.com/u/f19/17/97/22/97/dshv_112.jpg") left top no-repeat,/*اعلى اليمين*/ url("http://i19.servimg.com/u/f19/17/97/22/97/aoo10.jpg") right top no-repeat,/*اعلى اليسار*/ url(http://i18.servimg.com/u/f18/17/46/73/08/fff11.jpg) center top repeat-x,/*اعلىالمنتصف*/ url(http://i18.servimg.com/u/f18/17/46/73/08/a10.jpg) left bottom no-repeat,/*اسفل اليسار*/ url(http://i18.servimg.com/u/f18/17/46/73/08/aoao10.jpg) right bottom no-repeat,/*اسفلاليمين*/ url(http://i18.servimg.com/u/f18/17/46/73/08/sss13.jpg) center bottom repeat-x,/*منتصفالاسفل*/ url("http://i19.servimg.com/u/f19/17/97/22/97/a_u10.jpg") left repeat-y,/*بجانب اليسار*/ url("http://i19.servimg.com/u/f19/17/97/22/97/aoao_u10.jpg") right repeat-y;/*بجانب اليمين*/ padding: 150px 25px 150px 25px;}[size]
يمكنك تغيير كلن من روابط الصورة المتواجدة بالكود
لن ازيلها لعدم ان يشوش على العضو عند التعديل ..عندما يريد التعديل يستبدل الصور فقط
وتم اضافة شرح مبسط بجانب كل رابط صورة لتوصف مكنها [/size]


