السلام عليكم ورحمة الله وبركاته
اسعد الله اوقاتكم بكل خير
اليكم كود علبة الدردشة على جانب المنتدى
يمكنك تغير كلمة right الى left
من اليمين الى اليسار الكود يوضع في عناصر
مستقله يظهر على جميع الصفحات او
تشكيلات عامه يظهر في الصفحة الاولى فقط
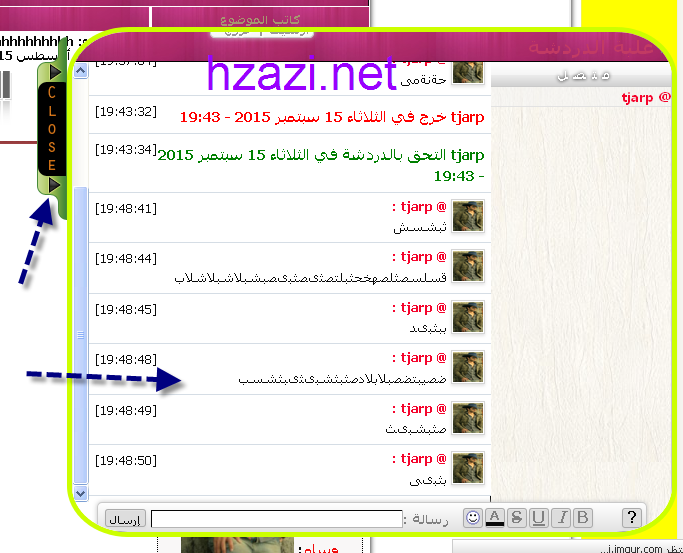
وهذه صورة من الدردشة
وهذا الكود
الكود:نسخ الكودالكود:
<span style="color: violet;">َ</span><div style="overflow: visible; position: fixed; bottom: 30px;height: 500px; right: 0px; z-index:1000;"> <iframesrc="/chatbox/index.forum?page=front&" id="chatboxpop"scrolling="yes" style="overflow: visible; width: 600px;height:500px;border:solid 2px ; display: none;border-radius: 10%;border:solid5px #CCFF00; float:right;" marginwidth="0" marginheight="0"frameborder="0"> </iframe> <div onclick="jQuery('#chatboxpop').animate({width:'toggle'},1200);jQuery('#chatboxopen,#chatboxclose').toggle();" style="margin-top:10px; cursor :pointer; float:left"> <img src="[url=http://i34.servimg.com/u/f34/16/04/51/75/open10.png]http://i34.servimg.com/u/f34/16/04/51/75/open10.png[/url]" id="chatboxopen" /><img src="[url=http://i34.servimg.com/u/f34/16/04/51/75/close10.png]http://i34.servimg.com/u/f34/16/04/51/75/close10.png[/url]" id="chatboxclose" style="cursor :pointer;display:none;" /> </div></div><span style="color: violet;">'); } );َ</span>
شكل اخر ايقونة الدردشة لاظهارها
الكود:نسخ الكود
الكود:
<div id="chatbox_ret_cont" class="chatbox_derecha"> <div onclick="(document.getElementById('chatbox_ret').style.display=='block')?my_setcookie('chatbox_ret','0',0,0):my_setcookie('chatbox_ret','1',1,0);jQuery('#chatbox_ret').toggle('normal');"> <span id="chatbox_ret_online"> <img title="الدعم الفني"src="http://i45.servimg.com/u/f45/17/45/19/77/chat10.png" /> </span> <spanid="chatbox_ret_offline"></span> </div> <iframe src="/chatbox" id="chatbox_ret" name="chatbox_ret" scrolling="no" marginwidth="0"marginheight="1px" onload="if(cb_new){cb_start();cb_new=0;}" frameborder="0"> </iframe></div><style>#chatbox_ret_cont{ z-index: 999; background-color: transparent; position: fixed; bottom: 0;}#chatbox_ret_cont.chatbox_derecha{ left: 0;}#chatbox_ret_cont.chatbox_izquierda{ left: 0;}#chatbox_ret_cont div{ cursor: pointer;}#chatbox_ret_cont iframe#chatbox_ret{ background-color: white; border: 2px solid grey; display: none; height: 350px; margin-bottom: 0; width: 700px;}</style>يوضع كعنصر مستقل او مكان يقبل html
دمتم بخير