السلام عليكم ورحمة الله وبركاته
اليوم نوفر لكم الكود المطلوووووب بشدة وهو طريقة جعل الاقسام الفرعية بشكل عمودي كفي بي بدون تعديل على الوصف او انشاء اقسام باسماء مخفية
مباشرة عن طريق التومبيلات تتحول الاقسام الفرعية عند انشائها الى الشكل العمودي
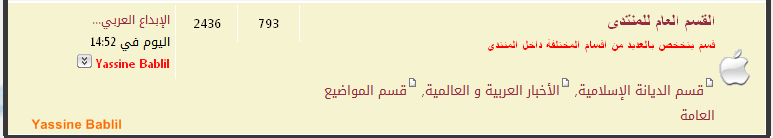
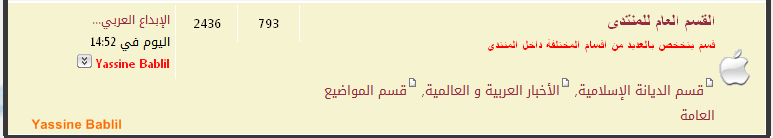
* صورة قبل وضع الكود

https://i.servimg.com/u/f18/18/04/55/46/114.png
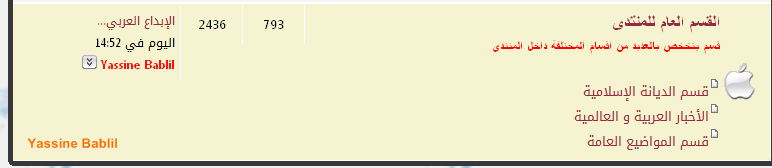
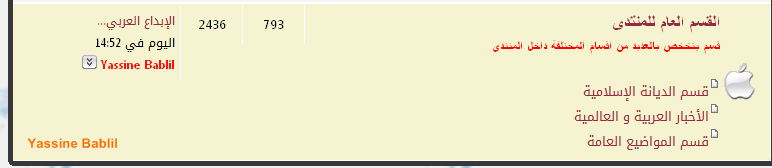
* صورة بعد وضع الكود

https://i.servimg.com/u/f18/18/04/55/46/211.png
طريقة تركيب الكود :
لوحة الإدارة >> مظهر المنتدى >> التومبيلات و القوالب >> إدارة عامة >> نضغط تعديل على قالب index_box
على قالب index_box
نبحث عن هدا الكود :
ونستدبلها بالكود التالي :
اليوم نوفر لكم الكود المطلوووووب بشدة وهو طريقة جعل الاقسام الفرعية بشكل عمودي كفي بي بدون تعديل على الوصف او انشاء اقسام باسماء مخفية
مباشرة عن طريق التومبيلات تتحول الاقسام الفرعية عند انشائها الى الشكل العمودي
* صورة قبل وضع الكود

https://i.servimg.com/u/f18/18/04/55/46/114.png
* صورة بعد وضع الكود

https://i.servimg.com/u/f18/18/04/55/46/211.png
طريقة تركيب الكود :
لوحة الإدارة >> مظهر المنتدى >> التومبيلات و القوالب >> إدارة عامة >> نضغط تعديل
نبحث عن هدا الكود :
الكود:
{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}ونستدبلها بالكود التالي :
الكود:
<div class="forumrow">{catrow.forumrow.L_LINKS}{catrow.forumrow.LINKS}</div>
<script>
$(function() {
var sep = '/', max_by_line = 1;
$('.forumrow').each(function() {
var nth = 0;
$('a.gensmall', this).each(function(){
var next = this.nextSibling;
if (next && next.nodeType == 3 && next.nodeValue == ", ") {
if (++nth % max_by_line) $(next).replaceWith(sep);
else $(next).replaceWith('<br>');
}
});
});
});
</script>

