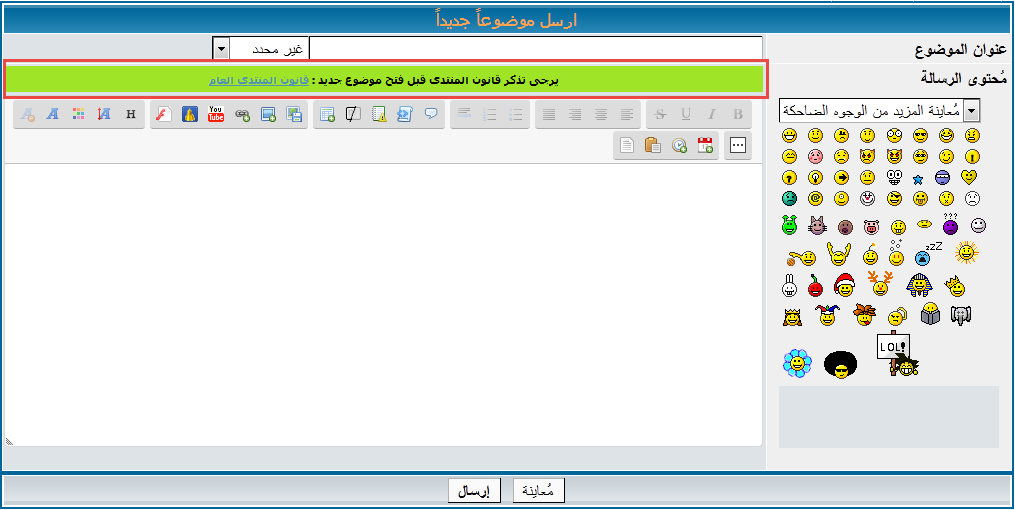
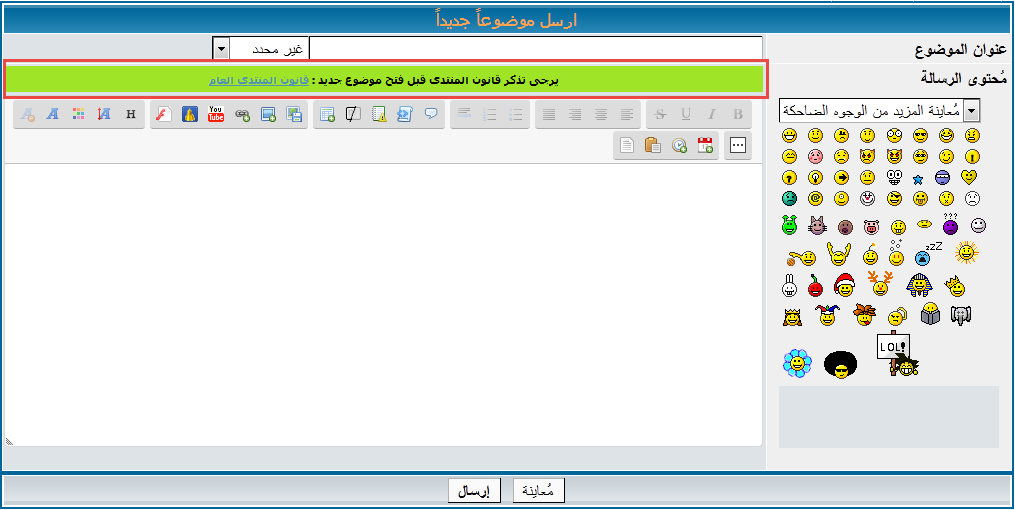
كود وضع تنبيه اثناء ارسال موضوع جديد بطريقة رائعة
عمل الكود هو: وضع تنبيه بقانون المنتدى او اى شىء اخر يمكنك تعديله كما تشاء

الأن نتوجه الى:
لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT
إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: جميع الصفحات
ثم نضع الكود التالي:
الكود الاخر فى ورقة تصميم css
لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css
تعطيل كود ال CSS الأصلي: لا
تفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم css
عمل الكود هو: وضع تنبيه بقانون المنتدى او اى شىء اخر يمكنك تعديله كما تشاء

الأن نتوجه الى:
لوحة الاداره >> عناصر إضافيه >> HTML و JAVASCRIPT
إدارة أكواد Javascript
تفعيل نظام إدارة أكواد Javascript : نعم
إنشاء كود جديد
العنوان * : أي شيء تريد
أضف الكود الى: جميع الصفحات
ثم نضع الكود التالي:
الكود:
$(document).ready(function() { $('#text_editor_textarea').before('<div class=".....تمنع روابط التحميل الغير قانوني......so_normas"><b>النص الذى تصف به الموضوع <a href="رابط الموضوع">اسم الموضع </a></b></div>');[size=16][/size]
});الكود الاخر فى ورقة تصميم css
لوحة الاداره >> مظهر المنتدى >> الصور والألوان >> ألوان >> ورقة تصميم css
تعطيل كود ال CSS الأصلي: لا
تفعيل نظام تحسين مردودية ال CSS المشخص: نعم
ثم اضف هذا الكود الى ورقة تصميم css
الكود:
form#quick_reply #textarea_content textarea#text_editor_textarea { height: 120px !important; }[size=16][/size]
[size=16][/size]
#textarea_content textarea#text_editor_textarea { height: 230px; width: 100% !important; }[size=16][/size]
[size=16][/size]
......تمنع روابط التحميل الغير قانوني......so_normas {[size=16][/size]
background: none repeat scroll 0 0 #F0E8E0;[size=16][/size]
border: 1px solid #C00000;[size=16][/size]
font-family: Tahoma,Arial;[size=16][/size]
font-size: 11px;[size=16][/size]
height: 24px;[size=16][/size]
line-height: 24px;[size=16][/size]
margin-bottom: 3px;[size=16][/size]
text-align: center;[size=16][/size]
}

