JavaScript وضع زر هشتاق بصندوق الرد - اضافة زر هشتاق بصندوق الكتابة احلى منتدى
السلام عليكم ورحمة الله وبركاته
تقدم لكم JavaScript وضع زر هشتاق بصندوق الرد - اضافة زر هشتاق بصندوق الكتابة احلى منتدى
الزر يختصر عملية وضع الهشتاق سريع العمل فقط تضع الاسم وتوكل على الله
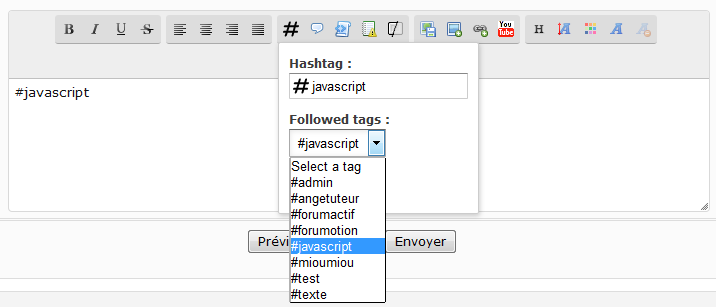
صورة الزر

طريقة التركيب
1. تركيب جافاسكربت
لتركيب الجافا سكربت يتوجب عليك الذهاب الى لوحة الأدارة >> عناصر إضافية >> HTML و JAVASCRIPT >> إدارة أكواد Javascript
اضغط على إنشاء كود جديد وأتبع التعليمات التالية
العنوان : أي شئ
أضف الكود الى : جميع الصفحات
السلام عليكم ورحمة الله وبركاته
تقدم لكم JavaScript وضع زر هشتاق بصندوق الرد - اضافة زر هشتاق بصندوق الكتابة احلى منتدى
الزر يختصر عملية وضع الهشتاق سريع العمل فقط تضع الاسم وتوكل على الله
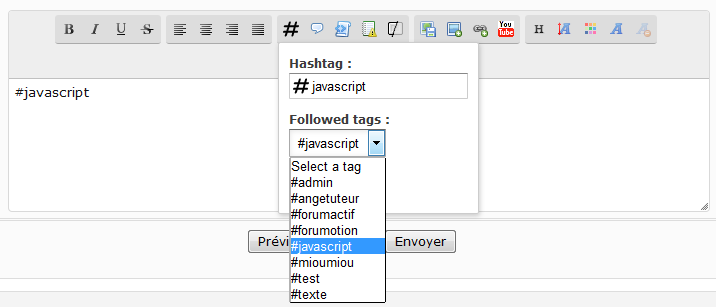
صورة الزر

طريقة التركيب
1. تركيب جافاسكربت
لتركيب الجافا سكربت يتوجب عليك الذهاب الى لوحة الأدارة >> عناصر إضافية >> HTML و JAVASCRIPT >> إدارة أكواد Javascript
اضغط على إنشاء كود جديد وأتبع التعليمات التالية
العنوان : أي شئ
أضف الكود الى : جميع الصفحات
الكود:
$(function(){
if (!$.sceditor || /\/privmsg/.test(window.location.pathname)) return;
var storage = window.localStorage, s = document.createElement('SELECT'), tags = '';
if (storage && storage.faTags && storage.faTagsExp > +new Date - 29*59*1000 && storage.faTagsUser == _userdata.username) s.innerHTML = storage.faTags;
else {
$.get('/profile?mode=editprofile&page_profil=tags', function(d) {
var h = $('form[name="tag_list"] a', d);
if (h.length) {
for (var i = 0, j = h.length, txt; i<j; i++) {
txt = h[i].innerHTML.replace(/^\s+|\s+$/g,'');
if (/^#/.test(txt)) {
!tags && (tags += '<option value="">Select a tag</option>');
tags += '<option value="'+ txt.slice(1) +'">' + (txt.length > 24 ? txt.slice(0, 25) + '...' : txt) + '</option>';
}
}
s.innerHTML = tags;
}
if (storage) {
storage.faTags = tags ? tags : 0;
storage.faTagsUser = _userdata.username;
storage.faTagsExp = +new Date;
}
});
}
$.sceditor.command.set('hashtag', {
dropDown : function(editor, caller, callback) {
var a = document.createElement('DIV'), b = document.createElement('INPUT'), c = document.createElement('INPUT');
b.type = 'button';
b.value = 'Insert';
b.className = 'button';
c.type = 'text';
c.id = 'fa_hashtag';
a.innerHTML = '<div><label for="fa_hashtag">Hashtag :</label></div>' + ( s.innerHTML ? '<div><label>Followed tags :</label></div>' : '' ) + '<div></div>';
a.firstChild.appendChild(c);
a.lastChild.appendChild(b);
if (s.innerHTML != 0) {
s.value = '';
a.getElementsByTagName('DIV')[1].appendChild(s);
s.onchange = function() {
c.value = s.value;
};
}
b.onclick = function() {
c.value && callback(c.value);
editor.closeDropDown(true);
};
editor.createDropDown(caller, 'inserthashtag', a);
},
exec : function(c) { tag(c, this) },
txtExec : function(c) { tag(c, this) },
tooltip : 'Insert a hashtag'
});
toolbar = toolbar.replace(/quote,/,'hashtag,quote,');
function tag(c, e) {
$.sceditor.command.get('hashtag').dropDown(e, c, function(tag) {
e.insertText('#' + tag.replace(/^#/,'').replace(/[\xD7\xF7\x00-\x2F\x3A-\x40\x5B-\x60\x7B-\xBF]/g, '_') + ' ');
});
}
});ثانيا كود css
لوحة الادارة - مظهر المنتدى - الوان - ورقة تصميم ال css
ثم ضع الكود
الكود:
/* button image */
.sceditor-button-hashtag div { background-image:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) !important }
/* drop down input */
#fa_hashtag {
background:url(http://i19.servimg.com/u/f19/19/06/98/92/scehas11.png) no-repeat 3px 50% #FFF;
padding-left:22px;
}


