جافا سكربت صندوق الدخول بشريط الاشعارات بشكلين الابيض والاسود
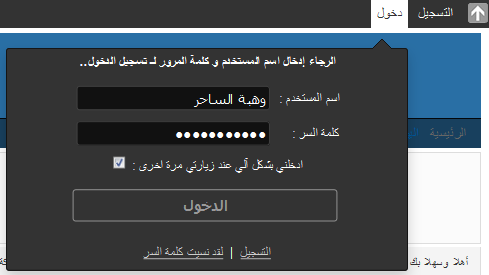
الشكل الاسود
صوره له

https://i.servimg.com/u/f84/19/42/07/18/ou10.png
الكود
حصرى
عند الضغط على زر الدخول بشريط الاشعارات يتم ظهور صندوق الدخول البنبثق وبشكل جذاب
وكمان له شكلين
الشكل الاسود والشكل الابيض
الجافا فى جميع الصفحات
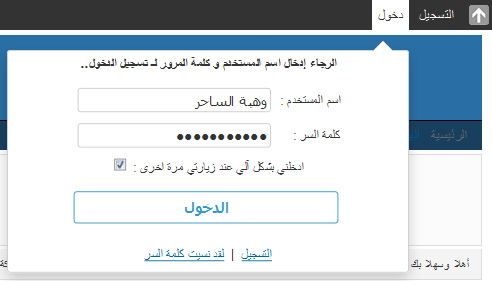
الشكل الابيض
https://i.servimg.com/u/f84/19/42/07/18/oa10.png
الكود:نسخ الكود
الكود:
(function() { var lang = { title : 'الرجاء إدخال اسم المستخدم و كلمة المرور لـ تسجيل الدخول..', username : 'اسم المستخدم : ', password : 'كلمة السر : ', automatic : ' ادخلني بشكل آلي عند زيارتي مرة اخرى : ', login : 'الدخول', register : 'التسجيل', forgot : 'لقد نسيت كلمة السر', redirect : window.location.href // page the user is redirected to upon login }; // الشكل الابيض document.write('<style type="text/css">#fa_quick_login{color:#333;font-size:13px;font-family:Arial,Verdana,Sans-serif;background:#FFF;border:1px solid #CCC;border-radius:3px;box-shadow:0 6px 12px rgba(0,0,0,.175);margin-top:20px;position:fixed;z-index:40000;width:400px}#fa_quick_login:before{content:url(http://i21.servimg.com/u/f21/18/21/41/30/arr10.gif);position:absolute;right:15px;top:-10px}#fa_right a.rightHeaderLink[href$="/login"]{padding:0 6px}#fa_right a.rightHeaderLink.fa_login_actif{color:#333!important;background-color:#FFF!important}#fa_quick_login a.gensmall{color:#069}#fa_quick_login a.gensmall:hover{color:#333}#fa_quick_login input{color:#333;background:#FFF;border:1px solid #CCC;border-radius:3px;padding:3px;margin:2px;cursor:text}#fa_quick_login input:hover{border-color:#39C}#fa_quick_login input:focus{border-color:#333;outline:0}#fa_quick_login input.mainoption{color:#39C;border:1px solid #39C;background:0 0;font-weight:700;display:block;width:100%;padding:6px 3px;margin-top:10px;cursor:pointer;transition:300ms}#fa_quick_login input.mainoption:hover{color:#FFF;background:#39C}#fa_quick_login input.mainoption:focus{color:#FFF;background:#8B5;border-color:#8B5}#fa_quick_login table.forumline,#fa_quick_login td,#fa_quick_login th,#fa_quick_login tr{border:none!important;background:0 0!important;border-radius:0!important;white-space:normal}#fa_quick_login .thHead{color:#333;font-size:13px;font-family:"Trebuchet MS",Arial,Verdana,Sans-serif}#fa_quick_login td{font-size:13px;padding:3px}</style>'); // نهاية الشكل $(function() { if (!_userdata.session_logged_in && _userdata.activate_toolbar) { var container = document.createElement('DIV'); container.id = 'fa_quick_login'; container.style.display = 'none'; container.innerHTML = '<form action="/login" method="post" name="form_login"><table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="4" align="center"><tbody><tr><th colspan="3" class="thHead" nowrap="nowrap" height="25">' + lang.title + '</th></tr><tr><td width="100%" align="center" class="row1"><table cellpadding="0" cellspacing="0" border="0"><tbody><tr><td class="row1 align_gauche"><table width="100%" border="0" cellspacing="1" cellpadding="0"><tbody><tr><td class="align_droite" width="50%"><span class="gen">' + lang.username + '</span></td><td width="50%"><input type="text" name="username" value="" size="25" maxlength="40"></td></tr><tr><td class="align_droite"><span class="gen">' + lang.password + '</span></td><td><input type="password" name="password" size="25" maxlength="32"></td></tr><tr align="center"><td colspan="2"><span class="gen">' + lang.automatic + '<input type="checkbox" name="autologin" checked="checked"></span></td></tr><tr align="center"><td colspan="2"><input type="hidden" name="redirect" value="' + lang.redirect + '"><input type="hidden" name="query" value=""><input type="hidden" name="tt" value="1"><input class="mainoption" type="submit" name="login" value="' +lang.login + '"></td></tr><tr align="center"><td colspan="2"><br><span class="gensmall"><a class="gensmall" href="/register">' + lang.register + '</a> | <a class="gensmall" href="/profile?mode=sendpassword">' + lang.forgot + '</a></span></td></tr></tbody></table></td></tr></tbody></table></td></tr></tbody></table></form>'; document.body.appendChild(container); $(function() { var right = document.getElementById('fa_right'); if (right) { right.firstChild.onclick = function() { var login = document.getElementById('fa_quick_login'), offset =this.getBoundingClientRect(), loffset; if (login) { if (/none/.test(login.style.display)) { login.style.display = ''; loffset = login.getBoundingClientRect(); login.style.top = offset.top + 30 + 'px'; login.style.left = offset.left - ((loffset.right - loffset.left) - (offset.right -offset.left)) + 'px'; login.getElementsByTagName('FORM')[0].username.focus(); this.className += ' fa_login_actif'; } else { login.style.display = 'none'; this.className = this.className.replace(/fa_login_actif/, ''); } } return false; }; } }); } });}());الشكل الاسود
صوره له

https://i.servimg.com/u/f84/19/42/07/18/ou10.png
الكود
الكود:نسخ الكود
الكود:
(function() { var lang = { title : 'الرجاء إدخال اسم المستخدم و كلمة المرور لـ تسجيل الدخول..', username : 'اسم المستخدم : ', password : 'كلمة السر : ', automatic : ' ادخلني بشكل آلي عند زيارتي مرة اخرى : ', login : 'الدخول', register : 'التسجيل', forgot : 'لقد نسيت كلمة السر', redirect : window.location.href // page the user is redirected to upon login }; // الشكل الاسود document.write('<style type="text/css">#fa_quick_login{color:#FFF;font-size:13px;font-family:Arial,Verdana,Sans-serif;background:#333;border:1px solid #111;border-radius:3px;box-shadow:0 6px 12px rgba(0,0,0,.175);margin-top:20px;position:fixed;z-index:40000;width:400px}#fa_quick_login:before{content:url(http://i21.servimg.com/u/f21/18/21/41/30/arrd10.gif);position:absolute;right:15px;top:-10px}#fa_right a.rightHeaderLink[href$="/login"]{padding:0 6px}#fa_right a.rightHeaderLink.fa_login_actif{color:#333!important;background-color:#FFF!important}#fa_quick_login a.gensmall{color:#CCC}#fa_quick_login a.gensmall:hover{color:#FFF}#fa_quick_login input{color:#FFF;background:#111;border:1px solid #444;border-radius:3px;padding:3px;margin:2px;cursor:text}#fa_quick_login input:hover{border-color:#666}#fa_quick_login input:focus{border-color:#999;outline:0}#fa_quick_login input.mainoption{color:#999;border:1px solid #999;background:0 0;font-weight:700;display:block;width:100%;padding:6px 3px;margin-top:10px;cursor:pointer;transition:300ms}#fa_quick_login input.mainoption:hover{color:#333;background:#999}#fa_quick_login input.mainoption:focus{color:#333;background:#FFF;border-color:#FFF}#fa_quick_login table.forumline,#fa_quick_login td,#fa_quick_login th,#fa_quick_login tr{border:none!important;background:0 0!important;border-radius:0!important;white-space:normal}#fa_quick_login .thHead{color:#FFF;font-size:13px;font-family:"Trebuchet MS",Arial,Verdana,Sans-serif}#fa_quick_login td{font-size:13px;padding:3px}</style>'); // نهاية الشكل $(function() { if (!_userdata.session_logged_in && _userdata.activate_toolbar) { var container = document.createElement('DIV'); container.id = 'fa_quick_login'; container.style.display = 'none'; container.innerHTML = '<form action="/login" method="post" name="form_login"><table class="forumline" width="100%" border="0" cellspacing="0" cellpadding="4" align="center"><tbody><tr><th colspan="3" class="thHead" nowrap="nowrap" height="25">' + lang.title + '</th></tr><tr><td width="100%" align="center" class="row1"><table cellpadding="0" cellspacing="0" border="0"><tbody><tr><td class="row1 align_gauche"><table width="100%" border="0" cellspacing="1" cellpadding="0"><tbody><tr><td class="align_droite" width="50%"><span class="gen">' + lang.username + '</span></td><td width="50%"><input type="text" name="username" value="" size="25" maxlength="40"></td></tr><tr><td class="align_droite"><span class="gen">' + lang.password + '</span></td><td><input type="password" name="password" size="25" maxlength="32"></td></tr><tr align="center"><td colspan="2"><span class="gen">' + lang.automatic + '<input type="checkbox" name="autologin" checked="checked"></span></td></tr><tr align="center"><td colspan="2"><input type="hidden" name="redirect" value="' + lang.redirect + '"><input type="hidden" name="query" value=""><input type="hidden" name="tt" value="1"><input class="mainoption" type="submit" name="login" value="' +lang.login + '"></td></tr><tr align="center"><td colspan="2"><br><span class="gensmall"><a class="gensmall" href="/register">' + lang.register + '</a> | <a class="gensmall" href="/profile?mode=sendpassword">' + lang.forgot + '</a></span></td></tr></tbody></table></td></tr></tbody></table></td></tr></tbody></table></form>'; document.body.appendChild(container); $(function() { var right = document.getElementById('fa_right'); if (right) { right.firstChild.onclick = function() { var login = document.getElementById('fa_quick_login'), offset =this.getBoundingClientRect(), loffset; if (login) { if (/none/.test(login.style.display)) { login.style.display = ''; loffset = login.getBoundingClientRect(); login.style.top = offset.top + 30 + 'px'; login.style.left = offset.left - ((loffset.right - loffset.left) - (offset.right -offset.left)) + 'px'; login.getElementsByTagName('FORM')[0].username.focus(); this.className += ' fa_login_actif'; } else { login.style.display = 'none'; this.className = this.className.replace(/fa_login_actif/, ''); } } return false; }; } }); } });}());